- Building a 3D Digital Clock with ArduinoPosted 4 months ago
- Creating a controller for Minecraft with realistic body movements using ArduinoPosted 5 months ago
- Snowflake with ArduinoPosted 5 months ago
- Holographic Christmas TreePosted 6 months ago
- Segstick: Build Your Own Self-Balancing Vehicle in Just 2 Days with ArduinoPosted 6 months ago
- ZSWatch: An Open-Source Smartwatch Project Based on the Zephyr Operating SystemPosted 7 months ago
- What is IoT and which devices to usePosted 7 months ago
- Maker Faire Rome Unveils Thrilling “Padel Smash Future” Pavilion for Sports EnthusiastsPosted 8 months ago
- Make your curtains smartPosted 8 months ago
- Configuring an ESP8266 for Battery PowerPosted 8 months ago
GPIO: Displaying currency exchange rate on 7-segment indicators
Web site:
http://tibbo.com/linux/nodejs/gpio-seven-segment-indicators.htmlProject Summary:
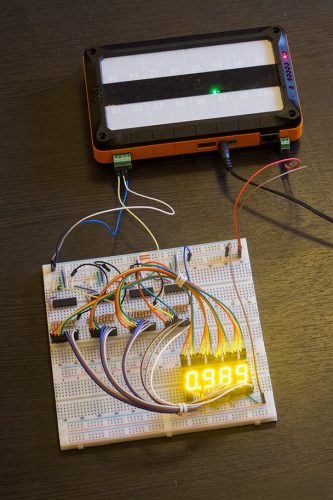
This tutorial is dedicated to the control of 7-segment LED indicators by means of a single Tibbit #00_1 and several shift register ICs (daisy-chained together).
Full Project:
About the Application
- 7-segment indicators are reliable and cheap LED devices which can display decimal digits and some characters. Every segment of the indicator is monitored through an allocated input. To drive all these inputs from the LPTS, you need many wires (32 lines for a 4-digit display). A more pragmatic solution is to use shift registers.
- Simply put, a shift register is a converter between parallel and serial interfaces. This tutorial uses 74HC595 — a very common 8-bit shift register. This IC is monitored by three lines (clock, data, and latch) and has eight outputs to drive one indicator. Shift registers can be daisy-chained to maximize the number of outputs. To drive such a chain, only three control lines are required.
- The project uses four shift registers connected to four 7-segment indicators to print currency exchange rates granted by the fixer.io JSON API.
- The app has a plain web interface for selecting the currency to be displayed.

What you need
Hardware
- 1 x Tibbit #10 (power supply)
- 1 x #00_1 Tibbit (4 direct I/O Lines)
- 1 x Linux TPS3 (LTPS3) board, optionally in a TBP3 enclosure
- 1 x Tibbit #18 (power jack)
- 4 x 7-segment indicators with common cathode (e.g. BL-S56A-12UY)*.
- 32 x 220 Ohm resistors
- 4 x 74HC595 shift registers
- Breadboard and wires
* Common anode devices require a different connection scheme.
Onboard Software
- Node.js V6.x.x (pre-installed during production)
External Services
- Fixer.io API

GitHub Repository
Name: gpio-indicators
Repository page: https://github.com/tibbotech/gpio-indicators
Clone URL: https://github.com/tibbotech/gpio-indicators.git
Updated At: Tue Oct 18 2016
The Hardware
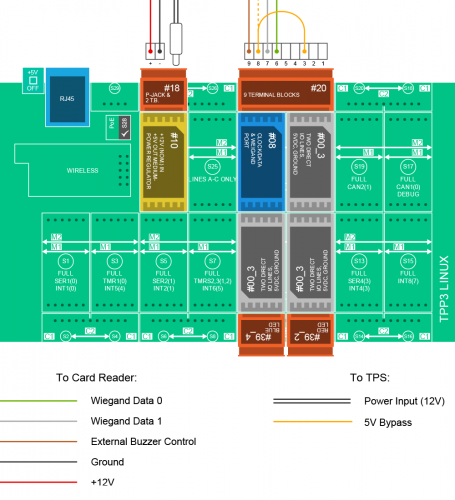
- Configure the LTPS (see the Tibbit layout diagram below).
- Assemble the shift register chain and 7-segment indicators in accordance with the wiring diagram below (wires connecting the 2nd, 3rd, and the 4th resistor blocks to their respective indicators are not shown).
Note: when the power is first applied the indicators may display a random pattern.



Node.js Application
- The app utilizes the Request package to fetch data from fixer.io, the Express package to serve static files, and socket.io to enable the link between the onboard app and the web interface.
- The app requests USD exchange rates for a number of currencies. Requests are performed every ten minutes. The rates at Fixer.io are updated daily, around 4 pm CET.
- The USDEUR rate will be displayed on the indicators by default.
- The App’s web server listens on port 3000.
Configuration and Installation
- Define the configuration in the LTPS Web Interface
- Login to the LTPP3 board from the SSH client
- Install NPM and other tools as required.
- Install the app:
git clone https://github.com/tibbotech/gpio-indicators.git cd gpio-indicators npm install .
- Launch:
node rates
Controlling shift registers
The code that controls 7-segment indicators is found in /modules/indicate.js.
Comments in the code explain how it works:
const gpio = require("@tibbo-tps/gpio");
class indicator {
constructor(socket, length){
this.length = length;
this.digits = {
1: [0,1,0,0,1,0,0,0],
2: [0,0,1,1,1,1,0,1],
3: [0,1,1,0,1,1,0,1],
4: [0,1,0,0,1,0,1,1],
5: [0,1,1,0,0,1,1,1],
6: [0,1,1,1,0,1,1,1],
7: [0,1,0,0,1,1,0,0],
8: [0,1,1,1,1,1,1,1],
9: [0,1,1,0,1,1,1,1],
0: [0,1,1,1,1,1,1,0],
N: [0,0,0,0,0,0,0,1], // Dash symbol
B: [0,0,0,0,0,0,0,0] // Blank symbol
};
// Sets up pins
this.dataPin = gpio.init(socket+"A");
this.dataPin.setDirection("output");
this.dataPin.setValue(0);
this.clockPin = gpio.init(socket+"B");
this.clockPin.setDirection("output");
this.clockPin.setValue(0);
this.latchPin = gpio.init(socket+"C");
this.latchPin.setDirection("output");
this.latchPin.setValue(0);
}
indicate(number){
var inst = this;
// Converts number to the array of signals to be sent
const numberToSignals = function(number){
var output =[];
number
.toString()
.split("")
.forEach(function(current, index, array){
if(current !== "."){
var symbol = inst.digits[current];
if (symbol === undefined){
symbol = Array.from(inst.digits["N"])
}else if(array[index+1] === "."){
symbol = Array.from(symbol);
symbol[0] = 1;
}
output.unshift(symbol);
}
},[]);
// crops number to the first "length" digits, if needed
output = output.slice(-inst.length);
// pads the number with spaces if it's shorter than 4 digits
while (output.length < inst.length){
output.push(inst.digits["B"])
}
return output.reduce(function(prev, current){
return prev.concat(current)
});
};
var signals = numberToSignals(number);
// Sets ST_CP (latch) to LOW
// This operation sets shift registers into "programming" mode.
// When latch is LOW, shift register doesn't change output states,
// but reads and "remembers" data from DS pin.
inst.latchPin.setValue(0);
signals.forEach(function(value){
// sets value to be pushed into the register on DS pin
inst.dataPin.setValue(value);
// sets SH_CP (clock) to HIGH and then to LOW
// on rising edge of the clock shift register reads state from DS pin, and prepares it for setting on Q0 output.
// Each of the previously SET values will be shifted to the next pin.
inst.clockPin.setValue(1);
inst.clockPin.setValue(0);
});
// then all signals are sent, sets ST_CP (latch) to HIGH
// If latch is HIGH, all the read values will be simultaneously set to the outputs.
inst.latchPin.setValue(1);
};
}
module.exports = indicator;
Web Interface
The web interface files can be found in the -/static folder.
- The web interface app requests data from fixer.io independently from the onboard app.
- The Angular toolset is utilized to display an exchange rates table.
- The Socket.IO library is used to identify the board’s status (the table is hidden if the board is offline) and send the currency data to the board.












