- makeITcircular 2024 content launched – Part of Maker Faire Rome 2024Posted 2 weeks ago
- Application For Maker Faire Rome 2024: Deadline June 20thPosted 2 months ago
- Building a 3D Digital Clock with ArduinoPosted 7 months ago
- Creating a controller for Minecraft with realistic body movements using ArduinoPosted 7 months ago
- Snowflake with ArduinoPosted 8 months ago
- Holographic Christmas TreePosted 8 months ago
- Segstick: Build Your Own Self-Balancing Vehicle in Just 2 Days with ArduinoPosted 8 months ago
- ZSWatch: An Open-Source Smartwatch Project Based on the Zephyr Operating SystemPosted 9 months ago
- What is IoT and which devices to usePosted 9 months ago
- Maker Faire Rome Unveils Thrilling “Padel Smash Future” Pavilion for Sports EnthusiastsPosted 10 months ago
Creating a smart home system WITH FISHINO
We are going to create a system managed by a smartphone for controlling home appliances and electric devices through Wi-Fi.
Suppose you want to create a system for your home appliances and that you want to create it using a simple solution, a modular solution characterized by a wide array of customization options. Let’s also suppose you want to be able to control it in remote through your smartphone, everything just by writing a few lines of code in the programming language used by Arduino. Thanks to new IOT technologies you certainly do not lack the means to do that and the solution to your problem is at the tip of your fingertips. In these pages will see how to turn your project into reality, by taking advantage of the Fishino UNO board, which has been designed and created in Italy, and which integrates all the functionalities of a Arduino UNO board with the addition of a microSD card reader, a RTC and a Wi-Fi module based on the ESP826 IC. This board is also suitable to realize home automation devices, thanks to its configurable Wi-Fi which allows to easily interact with remote devices.
The project
Let’s suppose we want to manage an electric heater, a fan and a lightning point and we want to measure the temperature of one room; we want to manage the utilizers by turning them on and off at the same time through one or more mobile devices available in our house. In order for everything to function properly we have to have a Wi-Fi router in our house, which would allow communication between the various devices, while Fishino will take care of directly managing the appliances that interface with it. In order to activate a functioning load with mains voltage, the best solution is a relay module, i.e. a board with one low voltage relay and some logics for powering the coil when a certain logic level is received; the relay also allows to switch and commute the high voltage circuit. Everything is electrically isolated by Fishno.
All the necessary to realize our project can be purchased at our store and the related product codes are reported in brackets; here is the full list:
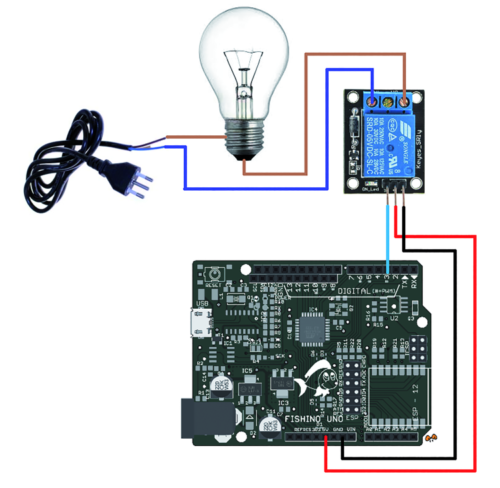
Everything is depicted in figure The relay module is a 5 V board equipped with a relay with a coil functioning at the same voltage capable of commuting 10 A current in alternate voltage circuits up to 250 Veff.
In order to connect various parts of the system you can refer to the wiring diagram in figure, showing how to connect a relay module with the home appliance that the module is going to manage; the other relay modules are to be connected exactly the same way, but on 4-pin and 5-pin of Fishino. However.
The – usually open – contact of the relay will be part of the power circuit connected to the mains voltage, therefore you will have to be extremely cautious when you wire up the circuit, given the danger of a 230 V circuit. Connecting the DS18B20 temperature sensor is very easy and all you have to do is disconnect the red powering wire to the 5 V, the black wire to GND and the yellow wire, the signal one, to the input 2 of Fishino. To function correctly, the sensor requires a pull-up resistance equal to 10 kΩ 1/4 W connected between pin2 and pin-5V of Fishino. With the proposed configuration we will be able to activate three utilizer and also measure the temperature in one room.
Now, let’s see how to implement the smartphone control, by taking into consideration the fact that we want a customized interface that has to be responsive and simple to use. We won’t consider a Bluetooth module basically due to the poor rage and the impossibility to send a command from more devices at the same time. On the other hand, we are going to take advantage of the native Wi-Fi connection of the Fishino board, considering that nowadays every household has a private Wi-Fi network, which can act as a bridge between all the connected devices. A first solution would be to implement a Web server on Fishino, which is relatively easy to do, but we would have to bear the inevitable intrinsic latency times of communications with HTML protocol. It is, therefore, preferable to employ a native application capable of guaranteeing virtually immediate execution times; we can find it in the Google Play Store, it is a perfect app for our project because, without having to write a single line of code, it allows us to create our personal interface, that we are going to use in all those projects that require a remote control, the app is called RoboRemo and features an (in-app) editor widget that allows us to create a custom interface and to assign to each element a connection for a remote device.
RoboRemo supports Bluetooth, TCP, UDP and also USB communication, allowing to take advantage of all the available communication peripherals of a mobile device. All the most important widgets for control interfaces are available, we also have the chance to draw charts and send commands at regular intervals; everything is completely configurable without having to write a single line of code.
The reference website where you can find all the details about the application is roboremo;
you will have to download RoboRemoFree from Play Store (otherwise, if you have an app capable of reading and executing QR-Codes, you can read the code in figure) and install it; the free version is completely free of charge and doesn’t need any kind of registration, but it is limited to five widgets (excluding the menu button and the text fields), which is more than enough for our application. The paid version does not have this limitation.
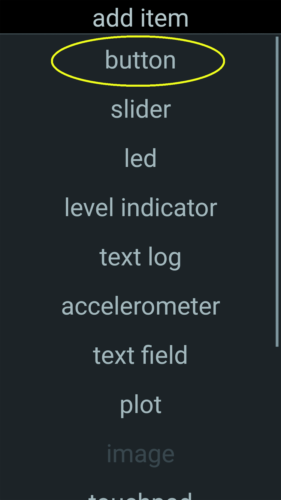
Once you start the application, you will see a blank work page in which we are only going to find the menu button/, we are going to tap on it and activate the interface creation by tapping edit ui; now we can press any point on the screen and the widget list is going to pop up, from which we are going to select button.
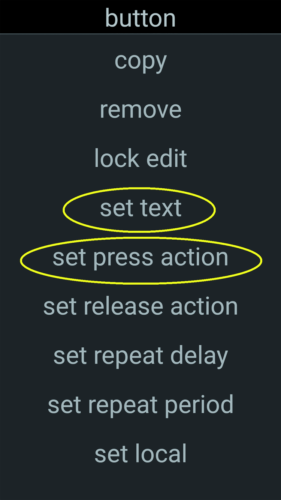
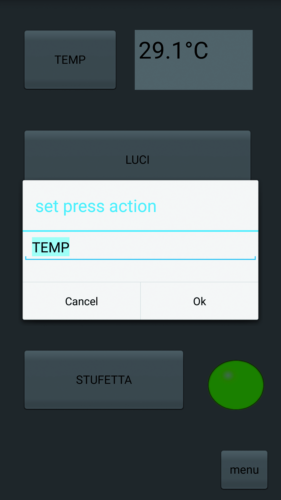
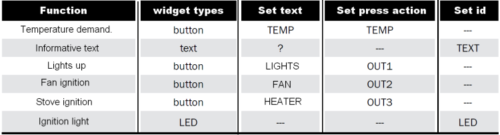
The selected element will be added on the screen; put your finger on the top left corner and drag it (drag-and-drop feature) in order to decide the position, on the other hand, if you put your finger on the bottom right corner and drag it will resize it. Now you can press the button you have just added to open a menu that will let you choose both graphics and functions of the object; we need to set the button text with the set text feature and set the action to execute when you tap on it, thanks to the set press action feature.
The latter will contain text sent to the remote device when the set event takes place. See table for inserting all the sensor’s objects, with the related settings. By default, the string sent will end with the character “\n” which can possibility customize as needed. Even if it seems complicated at first, in a few minutes you will become familiar with the system and you will appreciate how simply you can create an interface.
Once that is done, go back on the main menu and click on don’t edit ui to exit the editing mode; if you want to save your work you can’t use the interface – export feature. The visible text in each button (set text feature) can be edited at will; for all the other parameters, make sure you follow the instructions, at least for now.
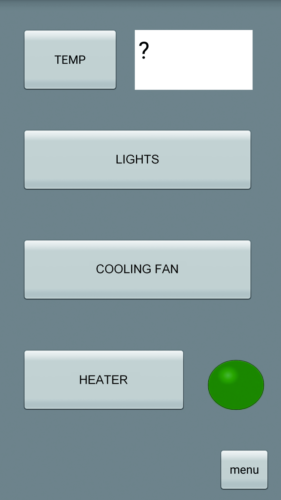
The complete user interface of our app will visually appear as in figure:
The next step is writing the sketch for Fishino, in order to coordinate all the operation with the RoboRemo application. First, you have to download and install the drivers and library for Fishino (http://fishino.it/download), you’re also going to need the OneWire and DallasTemperature libraries for this project, these can be managed directly by Arduino’s IDE (from version 1.6.6 onward) by accessing the sketch>library inclusion>manage libraries section.
When everything is ready, you can open the dedicated sketch of this application (the file is called SmartHomeSystems.ino) which is almost ready; the only thing you need to add is the name (MY_SSID) and password (MY_PASS) to access your Wi-Fi network. Fishino must have a static IP address within your network so that it won’t be in conflict with other devices; the value you have to check and possibly reset is at line#define IPADDR 192,168,1,242. This address is important because it will be used by RoboRemo for communication purposes and it has to stay the same; that is why it must be static and not set by the router’s DHCP, otherwise it might change every time Fishino connects to the network, therefore, blocking the connection and the use of the app.
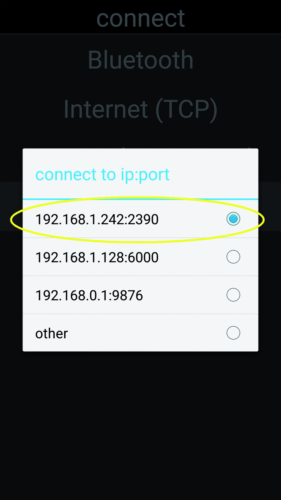
Load the sketch on Fishino and open Serial Monitor to check if it is actually connected to the network, then go back on RoboRemo and, from the main menu, click on connect, then select Internet (UDP) and go on other where you will enter the Fishino address (including the port), which in our example is 192.168.1.242:2390.
The interface you just created remains valid regardless of the communication mode you will set later on, as necessary; remember that you can also set the auto connect function so that RoboRemo will automatically connect when started, with the parameters of the last connection used.
For instance, you can click on the LUCI button and check on Arduino’s SerialMonitor if messages are being transmitted correctly in the related function is executed; you will be able to see the sender’s address on the screen, that is the address of the smartphone you are using, besides the message sent.
The returned message must appear in the text box of RoboRemo with confirmation of correct execution; if you tap on TEMP, the current temperature will be displayed.
We can describe the essential parts of the sketch in order to allow everyone to add some modifications, because the project can be customized for various purposes. The first part of the problem follows the example FishinoUdpSendReceiveString.ino; we just added the temperature sensor management and the digital outputs. The main cycle basically takes care of waiting for UDP messages to arrive on port 2390 specified in the schedule; once they arrive, they are encoded and made available to the rest of the sketch. RoboRemo sends out a different string based on the action to be executed; in our case, by tapping on one of the four buttons it will sends out the strings TEMP, OUT1, OUT2 and OUT3 (followed by the end character), therefore we only have to identify the string and execute the corresponding command. Anyway, a return message to confirm the message has been received correctly will be sent out. For instance, when we tap on LUCI the “OUT1” a strig is sent and therefore we activate, in toggle mode, the related outputs for the lights (3-pin on Fishino), based on activation or deactivation of the lights, the return message will be “LUCI ON” or “LUCI OFF”, and it appear in the text fields of RoboRemo (see List 1).
Listing1
if(strcmp(cmd, “OUT1\n”)==0) //roboremo light button
{
if (OUT1_status==0)
{
OUT1_status=1;
digitalWrite(OUT1_pin, HIGH);
sendcmd = “LUCI ON\n”;
}
else
{
OUT1_status=0;
digitalWrite(OUT1_pin, LOW);
sendcmd = “LUCI OFF\n”;
}
We’re also going to manage the other two outputs the same way. In List 2, you can see the part of the sketch managing the return process: it basically involves sending out a string starting with the id value of the text field of RoboRemo (id=TEXT) followed by the text to be displayed and ending with the “\n” character. We are going to manage LED lighting the same way by sending out the string “LED 1\n” when it lights on and sending out the string “LED 0\n” when turning it off.
Listing2
Udp.beginPacket(Udp.remoteIP(), localPort); Udp.print(“TEXT “); Udp.print(sendcmd); Udp.print(“\n”); Udp.endPacket();
Reading the temperature is just as easy and it requires to identify the TEMP string sent by the related button, then the temperature sensor DS18B20 will read the temperature and then we’re going to compose the return string containing the temperature value (see List 3).
Listing3
if(strcmp(cmd, “TEMP\n”)==0) //roboremo request temperature
{
Serial.println(“Request temperature...”);
sensors.requestTemperatures(); // reading sensor
float Temp=sensors.getTempCByIndex(0);
Serial.print(“Temperature=”); // eco on serial monitor
Serial.print(Temp,1);
Serial.write(176);
Serial.println(“C”);
char tmp[5];
dtostrf(Temp,2,1,tmp); //Conversion from float to string
sendcmd = sendcmd + tmp + “°C\n”;
}
The return string is sent to the IP address of the device which is transmitted last by making use of the
Udp.remoteIP() function, which returns the IP address of the last reception, while it seems that Udp.remotePort() function does not work properly, but RoboRemo waits on the same port indicated for transmission and therefore LocalPort and RemotePort coincide. In our example, the communication port is 2390, therefore both Fishino and RoboRemo are on standby on the above-mentioned port; the only different parameter is the IP address of the sender (this way, multiple devices are able to communicate with Fishino).
This functionality is allowed by using the UDP communication protocol, which doesn’t require a direct connection between a server and a client, in fact all devices are on the same level. The base mechanism for messaging is really simple and well-implemented and therefore is so flexible that it can be adapted basically to any control; besides, on a programming level there are no particular difficulties. Please note that you can display charts and images and the free version is – all things considered – sufficient for small systems, moreover, the flexibility of being able to use both Bluetooth and USB communication interfaces allows for a remarkable flexibility.